The story footer can be customized by inserting a CODE BLOCK to a custom theme.
Note: Footer customization is not available for built-in Themes.
Follow the steps below:
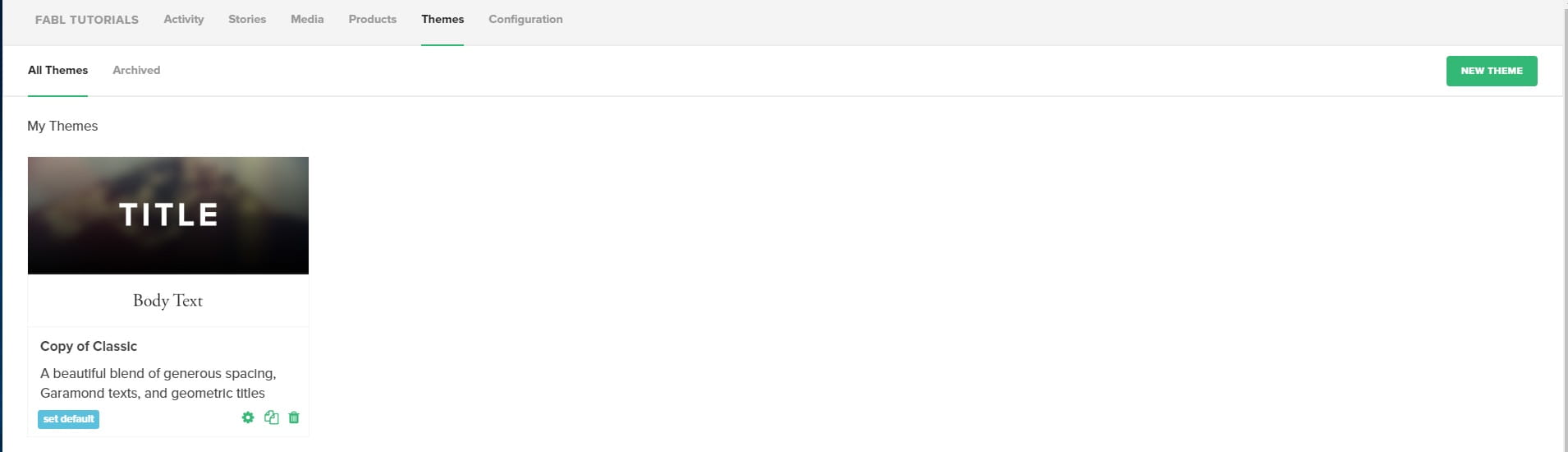
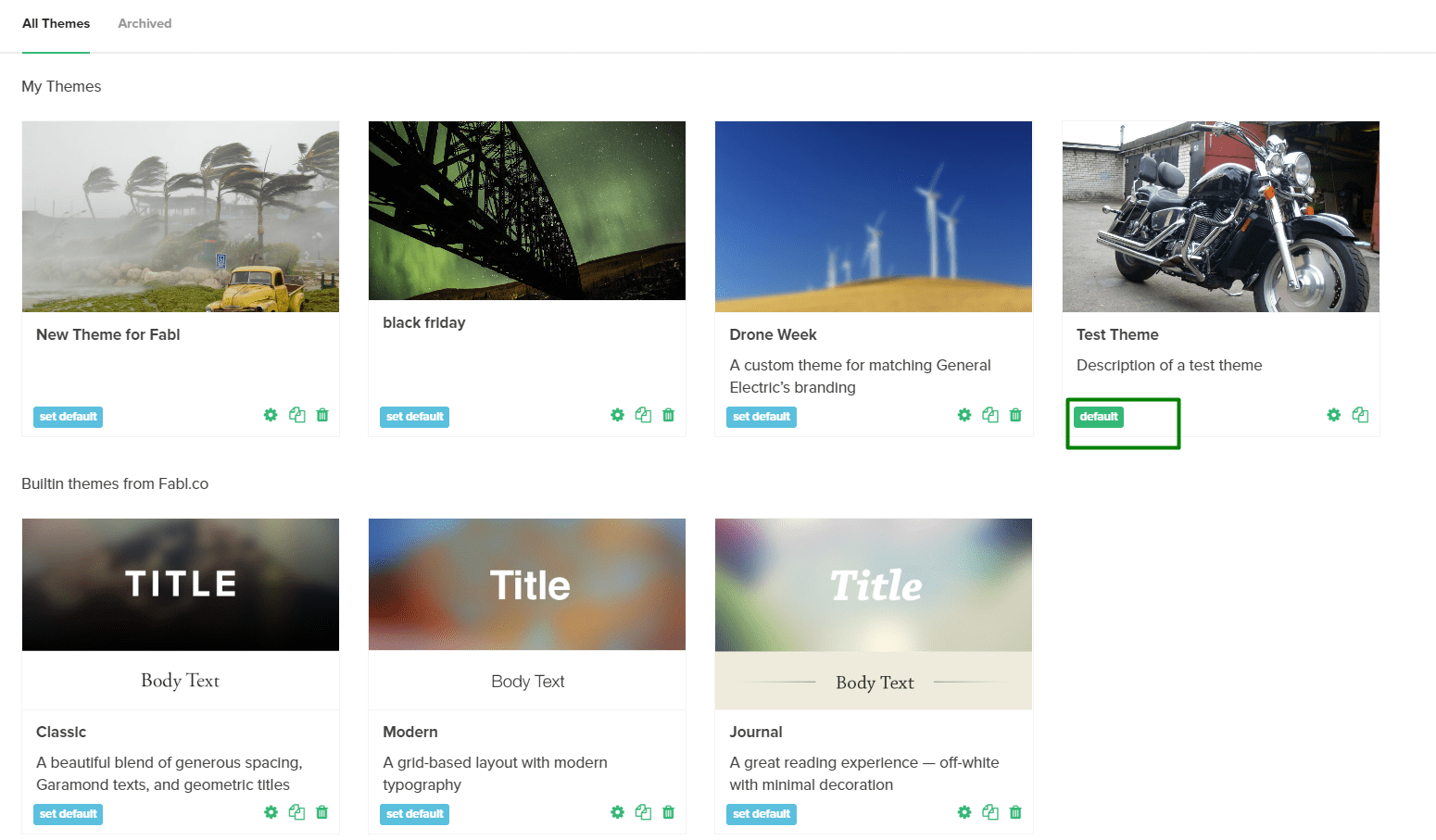
Step 1. Go to the theme tab in Fabl Dashboard and Create a new Theme. See example:

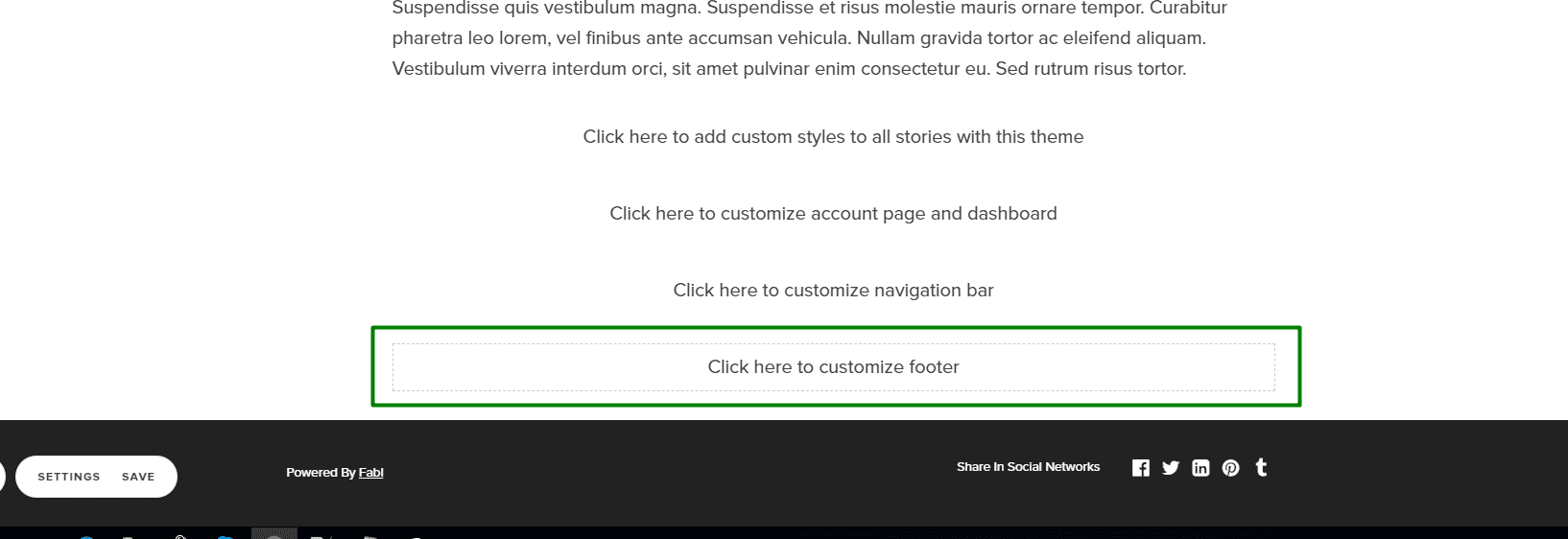
Step 2. Open a Custom Theme, scroll down. Click the ‘Customize footer’ button found at the bottom of the page.

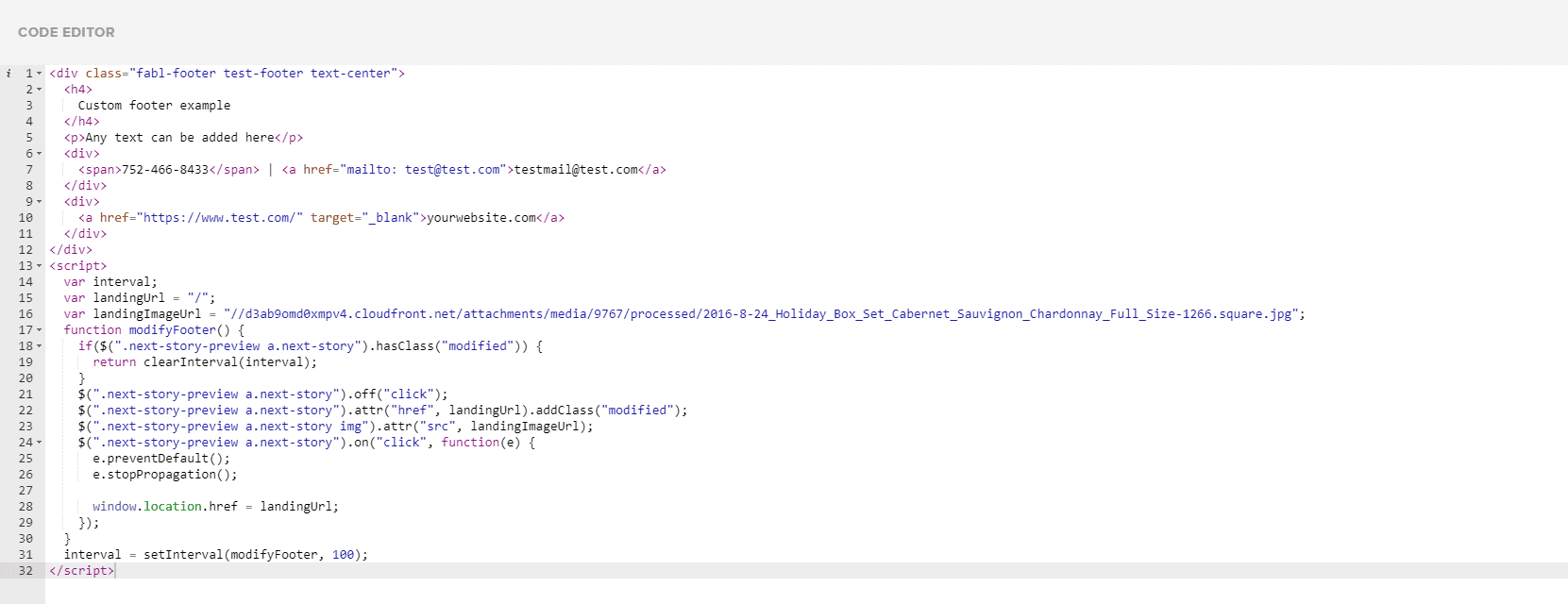
Step 3. Insert custom code in the code editor, and click SAVE to apply the changes.

Step 4. There are several options how to apply custom footer for Stories:
a) Set Theme as Default in Fabl Dashboard: the Default theme will then be applied to all the new the stories.

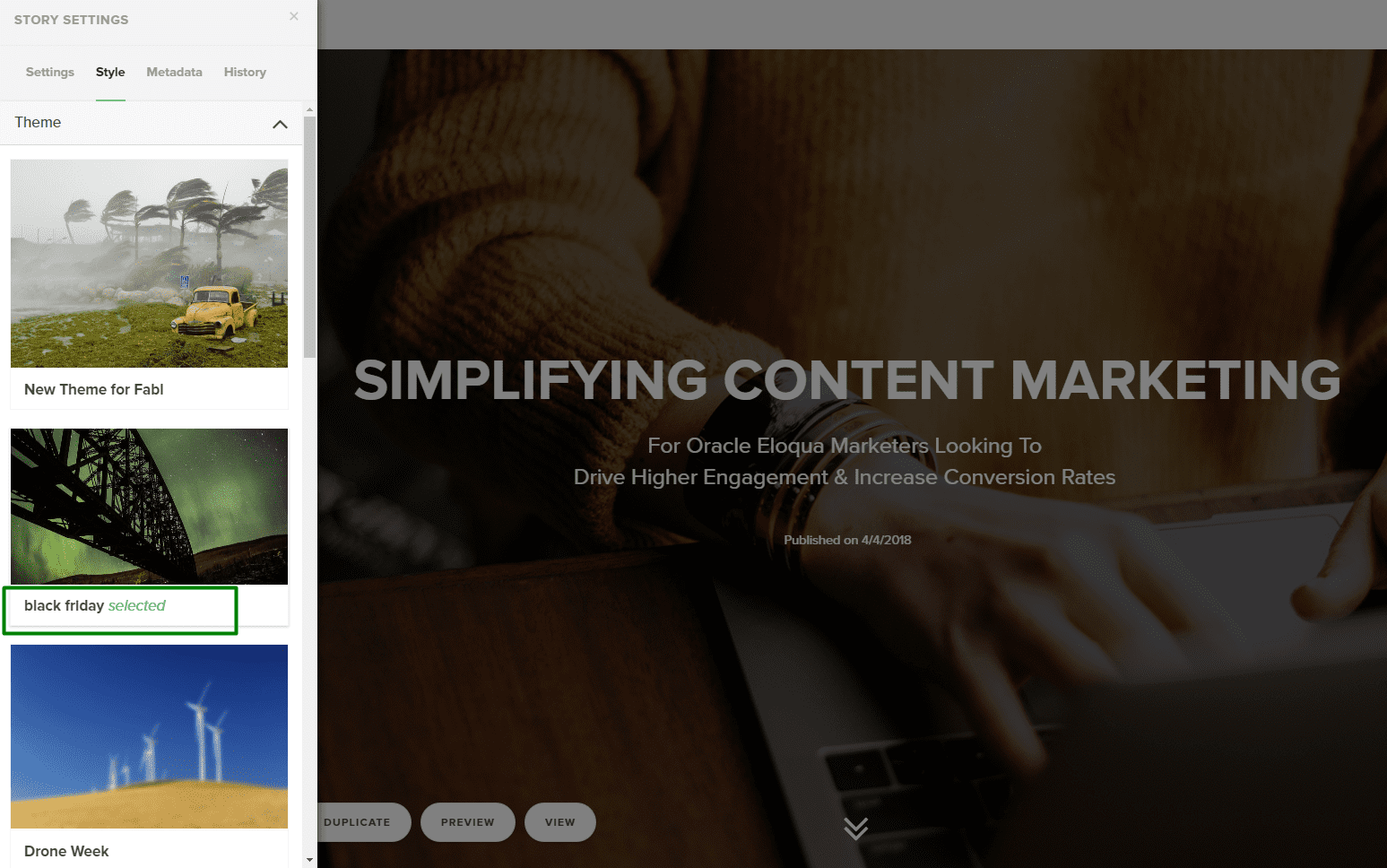
b) To apply your Theme to an existing Story: select Theme in Story Settings (Style-> Theme-> Click on Theme to set it as Selected, see example below)