Published on 3/30/2018
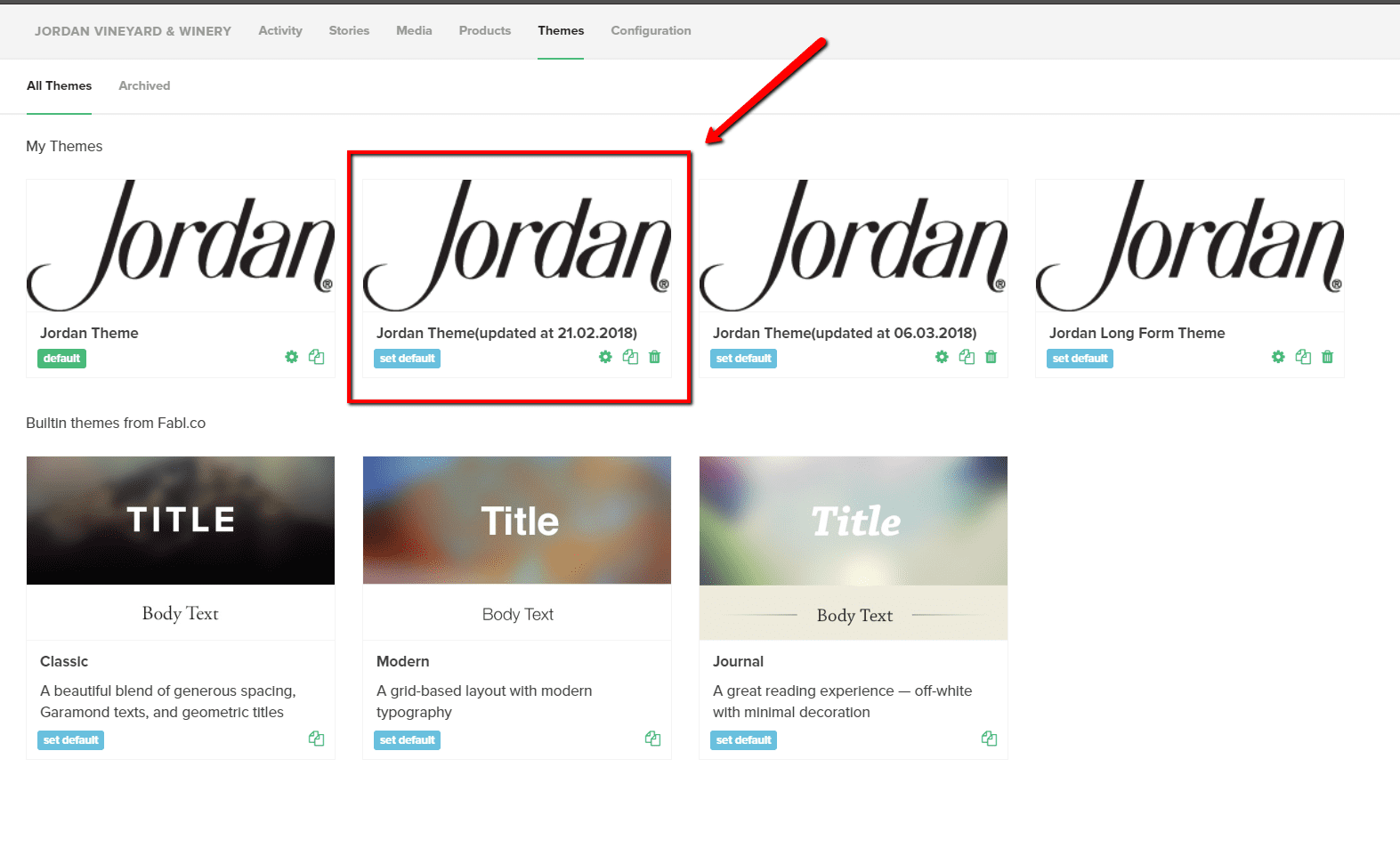
Step 1. Open the Theme (that is set for a particular story). In our example, the theme is “Jordan Theme (updated at 21.02.2018)”.
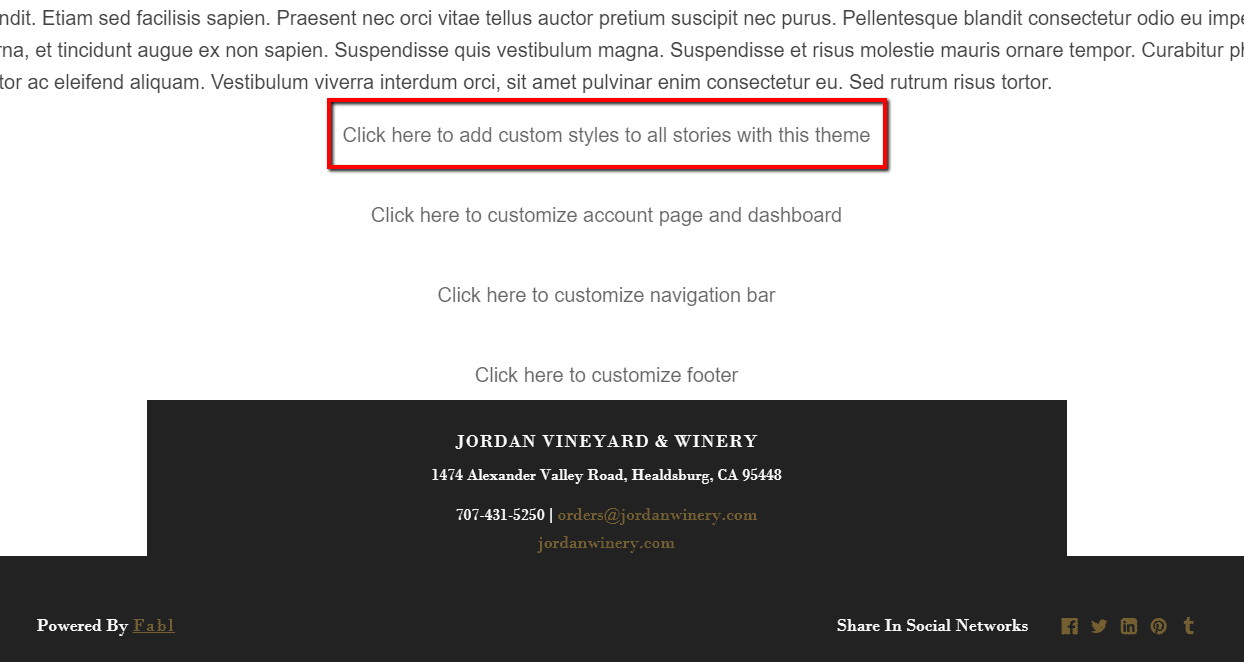
Step 2. Scroll down to the first Code block (see attached).
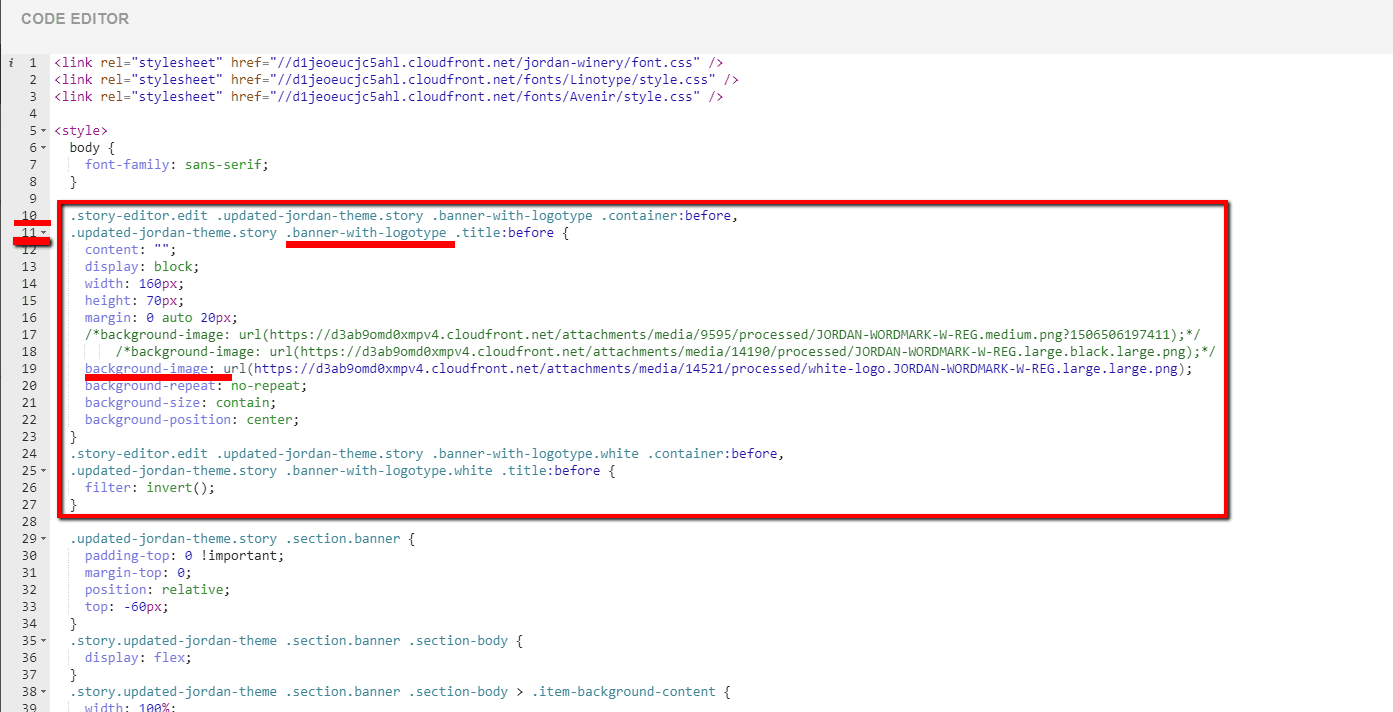
Step 3. In the opened Code Block, navigate to rows 10-11. Notice the class name “.banner-with-logotype”. In the Style rules look for this notation: <b>background-image: url(...)</b>. This is where you can set the logo image for the banner.
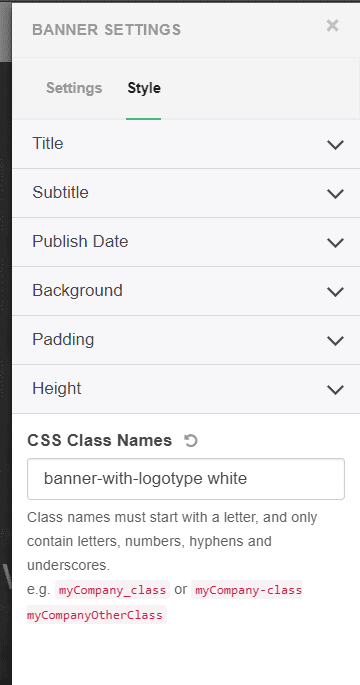
Step 4. Set “.banner-with-logotype” class name to STYLE in the Banner Settings of the story. See below:
Note: Do NOT forget to assign Theme to the story.