Published on 11/21/2017
Step 1 - Set up the form
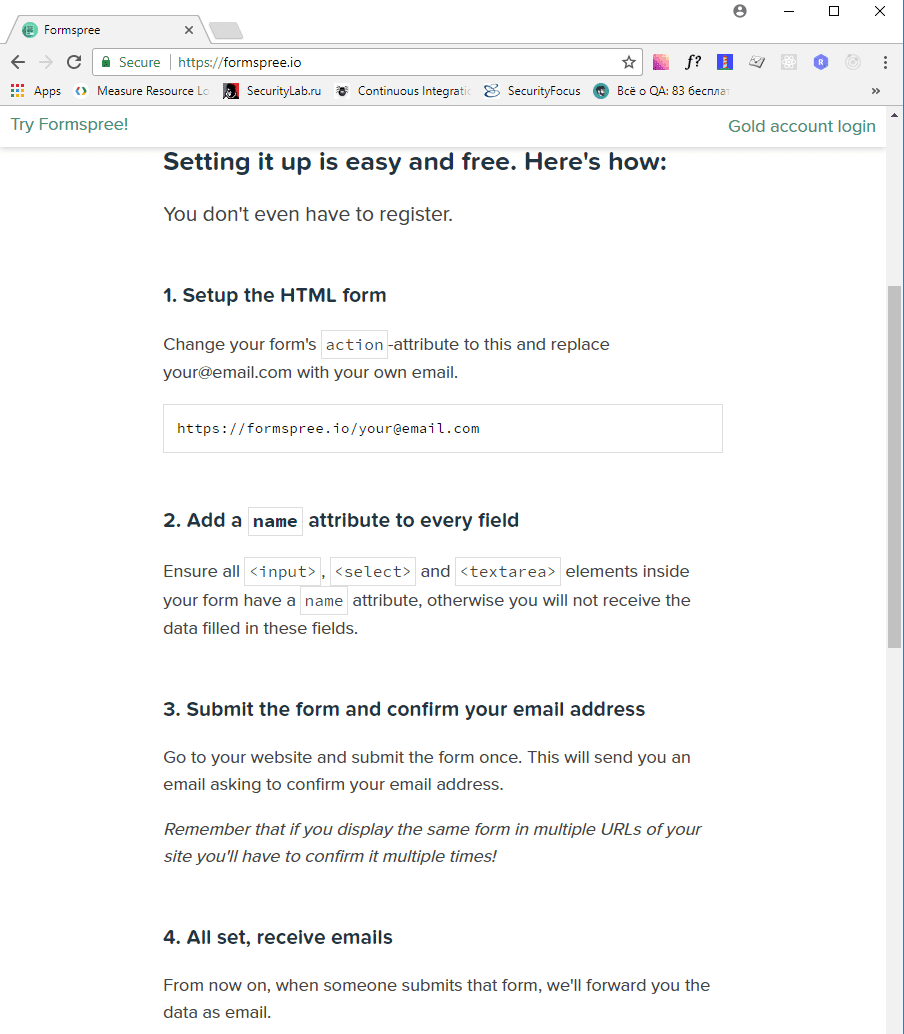
First, prepare the form on formspree.io.

STEP 2 - Add it to Fabl
There are two ways you can add a form to your Story.
- As a Code block along with the other elements of the story by pasting the below snippet in the Code block.
Note: Don’t forget to paste into action=“httр://formspree.io/YourEmail” your email
<form method="POST" action="http://formspree.io/YourEmail"> <input type="text" name="fullname" placeholder="Your full name"> <input type="email" name="email" placeholder="Your email"> <textarea name="message" placeholder="Your message"></textarea> <button type="submit">Submit</button> </form>
To style your form, wrap it with the next <div> element
<div id="fabl-formspee">
// here goes the code of your form
</div>
As shown below:
<div id="fabl-formspee">
<form method="POST" action="http://formspree.io/YourEmail">
<input type="text" name="fullname" placeholder="Your full name">
<input type="email" name="email" placeholder="Your email">
<textarea name="message" placeholder="Your message"></textarea>
<button type="submit">Submit</button>
</form>
</div>
Then add the style Code block to your story with the code snippet:
<style>
#fabl-formspee > form {
max-width: 920px;
display: block;
text-align: center;
}
#fabl-formspee > form > input,
#fabl-formspee > form > textarea {
clear: both;
display: block;
width: 100%;
max-width: inherit;
margin: 20px 0px;
}
#fabl-formspee > form > button {
width: 145px;
height: 54px;
background-color: #34B876;
border:2px solid #34B876;
border-radius: 6px;
color: white;
margin: 10px 0px;
text-transform: uppercase;
font-size: 20px;
font-weight: 700;
font-family: inherit;
}
</style>
As a result your form will appear as below:
- If you need a modal, you will need to follow a few steps:
First, paste the code for the modal window:
<div id="demoModalContainer">
<div class="modal fade" id="signupModal" tabindex="-1" role="dialog" aria-labelledby="demoModalLabel">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<a class="modal-close pull-right" data-dismiss="modal" aria-label="Close">+</a>
</div>
<div class="modal-body">
</div>
</div>
</div>
</div>
</div>
Then after
<div class=“modal-body”>
you need to paste your form like this:
<div id="demoModalContainer">
<div class="modal fade" id="signupModal" tabindex="-1" role="dialog" aria-labelledby="demoModalLabel">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<a class="modal-close pull-right" data-dismiss="modal" aria-label="Close">+</a>
</div>
<div class="modal-body">
<div id="fabl-formspee">
<form method="POST" action="http://formspree.io/YourEmail">
<input type="text" name="fullname" placeholder="Your full name">
<input type="email" name="email" placeholder="Your email">
<textarea name="message" placeholder="Your message"></textarea>
<button type="submit">Submit</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
Add the style block.
<style>
#fabl-formspee > form {
max-width: 920px;
display: block;
text-align: center;
}
#fabl-formspee > form > input,
#fabl-formspee > form > textarea {
clear: both;
display: block;
width: 100%;
max-width: inherit;
}
#fabl-formspee > form > button {
width: 145px;
height: 54px;
background-color: #34B876;
border:2px solid #34B876;
border-radius: 6px;
color: white;
margin: 35px 0px 10px 0px;
text-transform: uppercase;
font-size: 20px;
font-weight: 700;
font-family: inherit;
}
#fablFormspeeModalContainer .modal-dialog {
position: relative;
top: 45%;
margin-top: -168px;
}
#signupModal .modal-body {
padding-top: 10%;
padding-left: 9%;
padding-right: 9%;
padding-bottom: 7%;
}
#signupModal .modal-header {
padding: 0px !important;
background-color: white;
}
@media (min-width: 768px) {
#signupModal .modal-dialog {
width: 800px !important;
}
}
.modal-content a.modal-close .modal-close-sign{
font-size: 40px;
color: #222;
/*transform: rotateX(45deg);*/
display: block;
position: fixed;
top: -20px;
right: 7px;
cursor: pointer !important;
/*z-index: 999 !important;*/
}
</style>
Then, add the script block.
<script type="text/javascript">
(function ($) {
var jqCookiesUrl = "https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js";
var bsUrl = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js";
var button = $(document).find(".show-me-the-form .btn.btn-primary");
button.on("click", function(){
loadScripts([bsUrl, jqCookiesUrl], function () {
console.log("Load Scripts!");
var $modal = $('#signupModal');
setTimeout(function(){
$modal.modal('show');
}, 200);
$('#signupModal .modal-close').click(function(){
$modal.modal('hide');
})
});
});
});
</script>
The result will be a button as shown below: