Published on 12/20/2017
This is paid content for Fabl story
First possible solution.
Fabl allows customization of Paid Content information as needed.
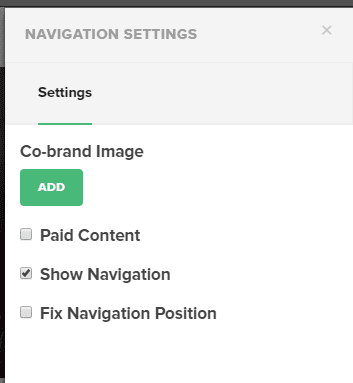
First step go to the “Edit Nav” button.
Add a co-brand image.
Click on the “Add” button and choose the image.


Second step: Select the “Paid Content” checkbox.
Two input fields: “Label” and “Disclaimer” will appear with default values. If you leave them as is, they will appear in the story.
Once all of the information is completed, the result will be shown.

Second possible solution.
Paid Content can be customized using the “Code” block.
In order to do this, you will need to add the “Code” element to your story and paste the code snippet below into the code block.
<style>
.themed-account .paid-content-disclaimer-slider,
.themed-account .paid-content-disclaimer-slider.down {
text-align: center;
box-shadow: none;
left: 0;
}
.themed-account .paid-content-disclaimer-slider .slider-label,
.themed-account .paid-content-disclaimer-slider.down .slider-label {
position: static;
display: inline-block;
margin-right: 10px;
color: black;
}
.themed-account .paid-content-disclaimer-slider .image,
.themed-account .paid-content-disclaimer-slider.down .image {
display: inline-block;
}
.themed-account .social-link {
color: black;
}
</style>
Once all of the information is completed, the result will be shown.