When using the parallax effect, the image fills the viewport.
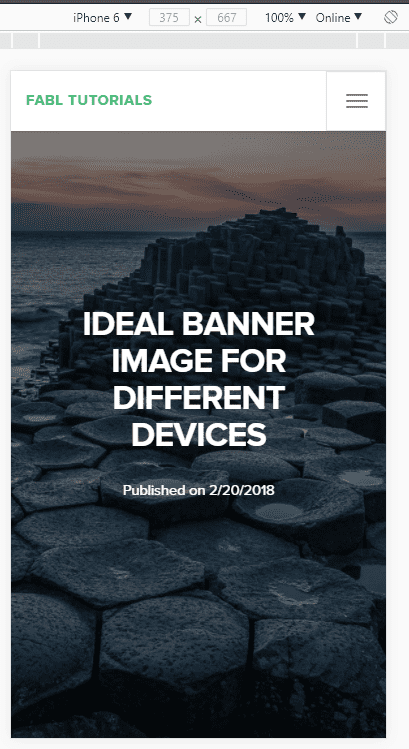
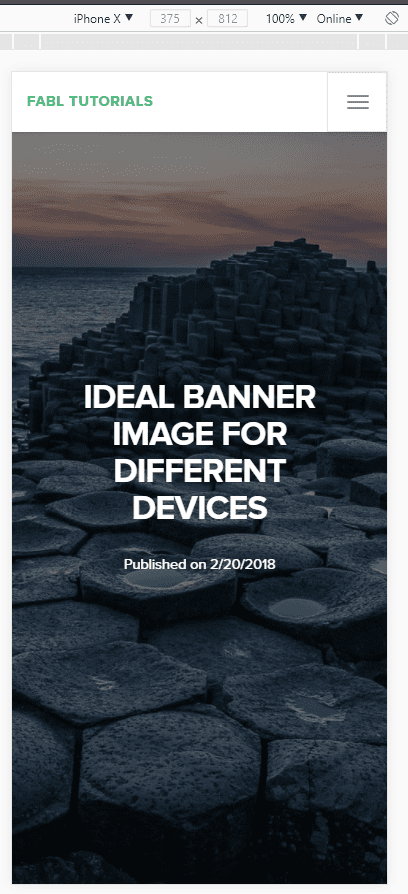
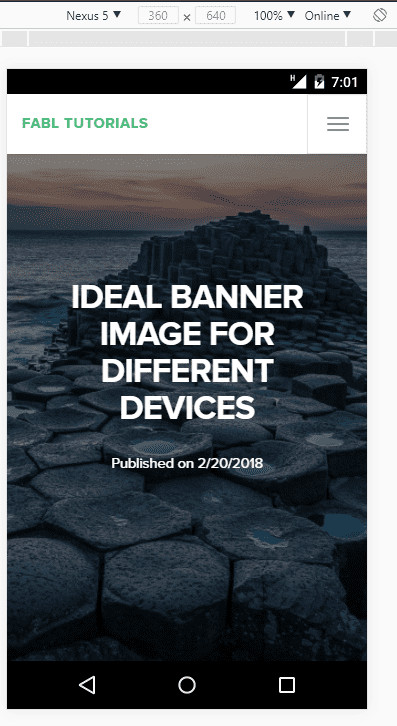
Different screens have different aspect ratios resulting in a case when the image can be cropped.





It won’t appear cropped only in the case when the viewport has the same aspect ratio as the image that is used in the banner.
We recommend the following:
1. Do not use text in the image. The banner title and subtitle should be used as in other stories.
2. Use an image that will not create difficulties in reading the title and subtitle of the story.
3. Know that the image can be cropped if the image ratio is not equal to the browser window ratio.
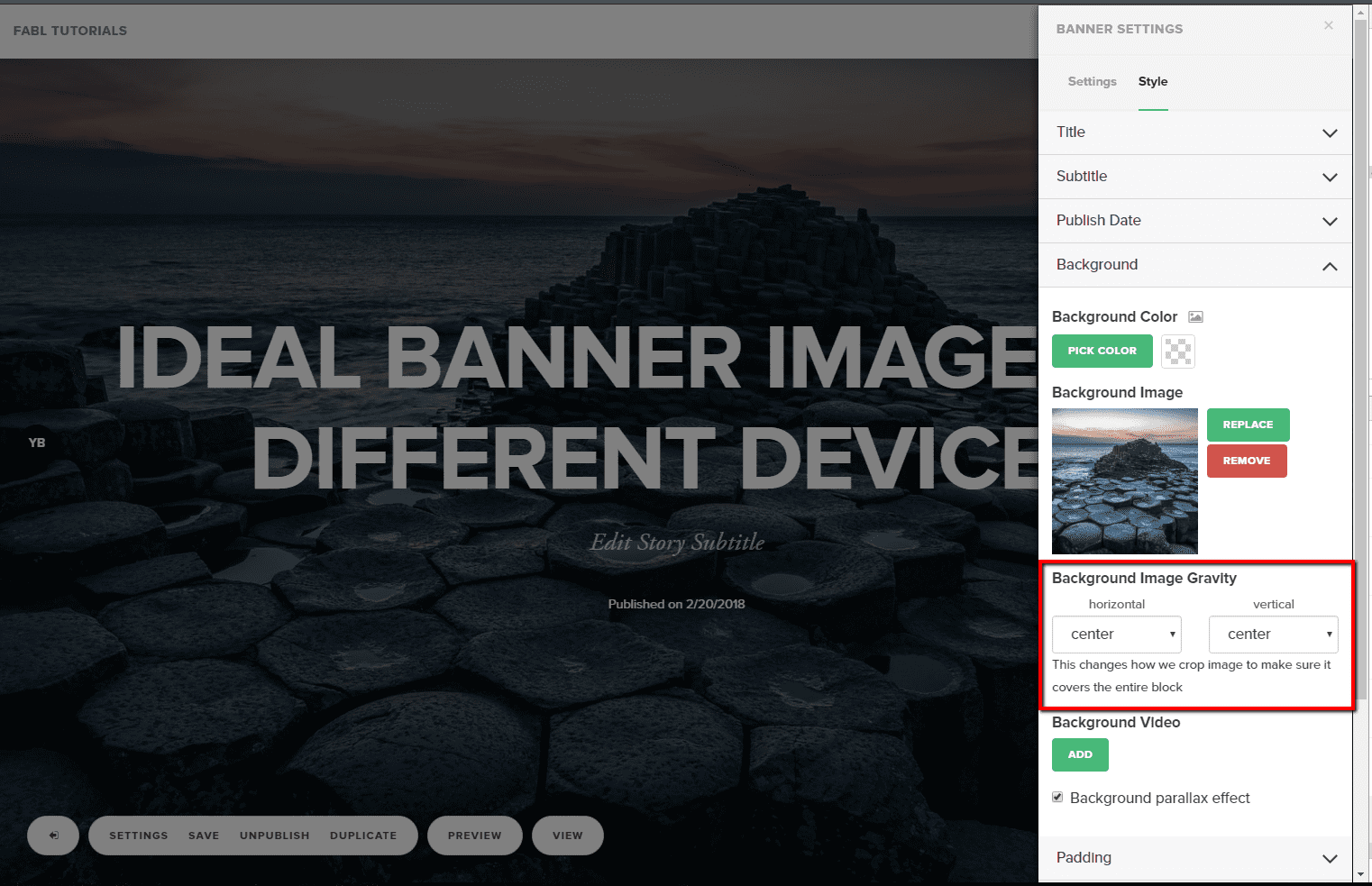
4. In some cases, it will be useful to align the background image of the banner using the default Fabl Gravity options. In order to do this, open Banner Options, navigate to Background option and set the necessary alignment properties for the image (see below).

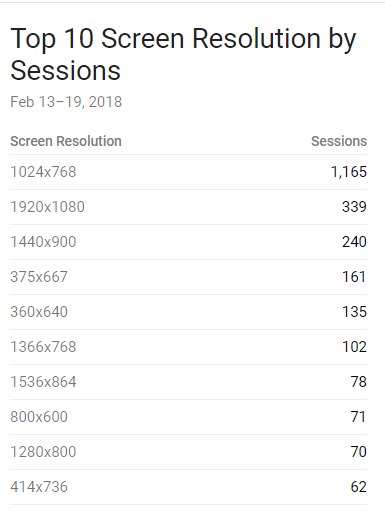
5. To reduce the crop area, please use the image with the same image ratio (and image size >= screen resolution) as the most popular screens.
We have outlined the most popular screen resolutions for the Fabl platform below.

6. Take into account that browsers can have additional panels such as “Bookmarks” or a search panel, which reduces the visible height of the viewport.
7. Take into account the portion of the image that will be covered by the header of the story.