Published on 3/15/2018
There are cases, when you need to customize look and feel of mobile internal navigation menu.
Note: For such cases you need to be familiar with the Chrome devtools and console.
Default navigation looks like this:

For instance, there is a point to remove the “Navigation Menu” text to the left of hamburger menu.
1.
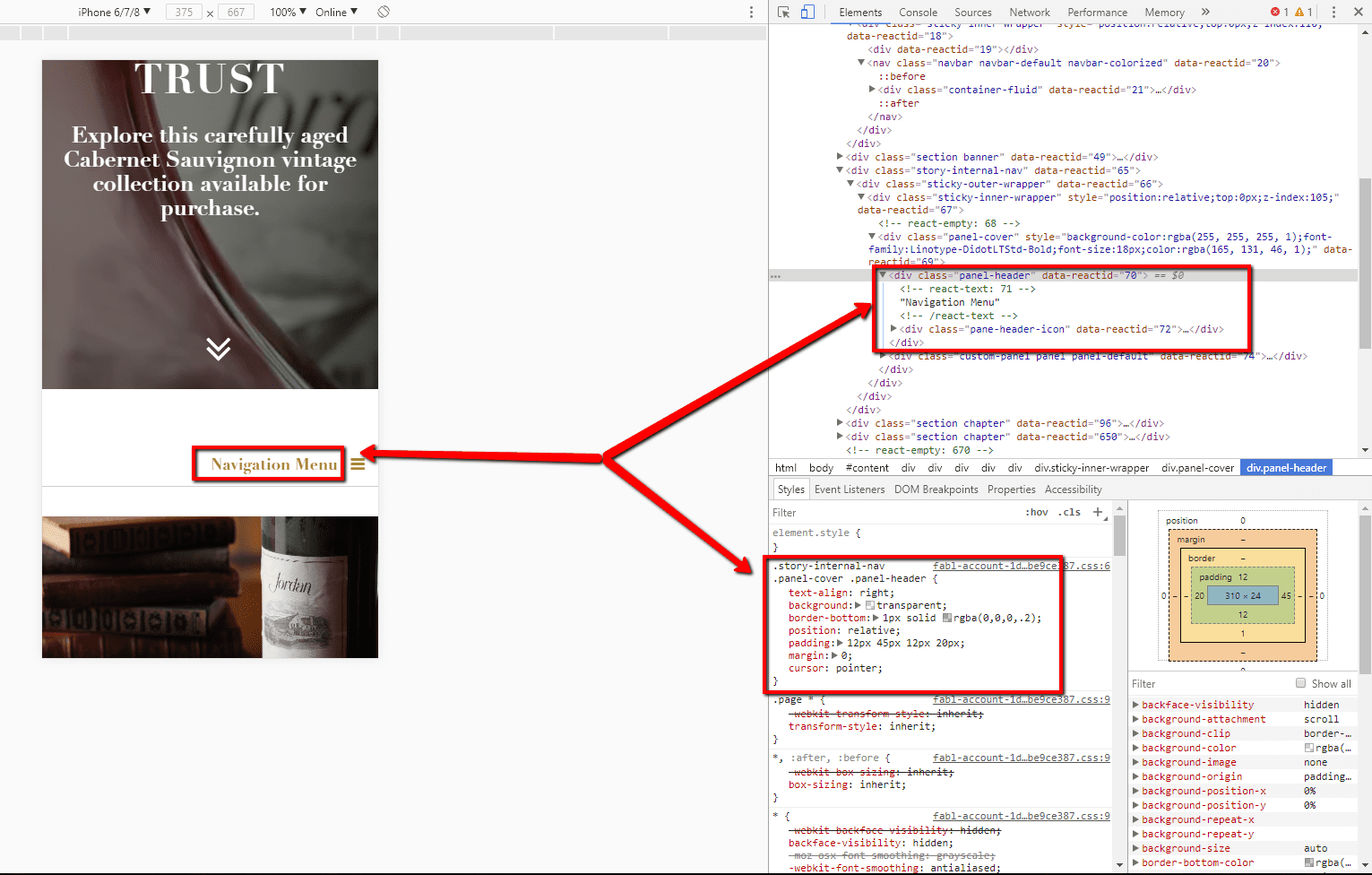
- Open Chrome devtools. It looks like this:

- Navigate to “.story-internal-nav” element in “Elements” tab of Chrome devtools, as shown on the picture.
Note: Inside this element there is an element with “.panel-header” CSS Class Name.
- To sum up, we have “.story-internal-nav .panel-cover .panel-header” element and it’s CSS Class Name.
2.
- Open a Story in Dashboard.
- Add “Code” element to the beginning of the story and expand it.
- Write down “@media …” query inside “style” tag and set max-width for the media query to be of 768px, for example.
- Inside the media query set “font-size” attribute for “.story-internal-nav .panel-cover .panel-header” to be “0”
- You are done. See the result.
3.
If you need to update paddings of this element - set “padding-top” and “padding-bottom” attributes to the meaning values again inside the media query.