Published on 3/15/2018
1.
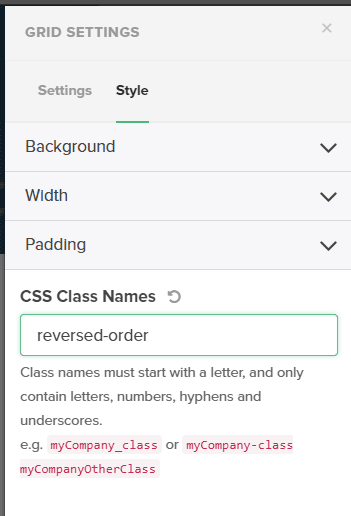
- Set CSS Class Name to the “Grid” element. It could be something like: “reversed-order”.

- Add a “Code” element to the story and fill it with “style” tag and media query.
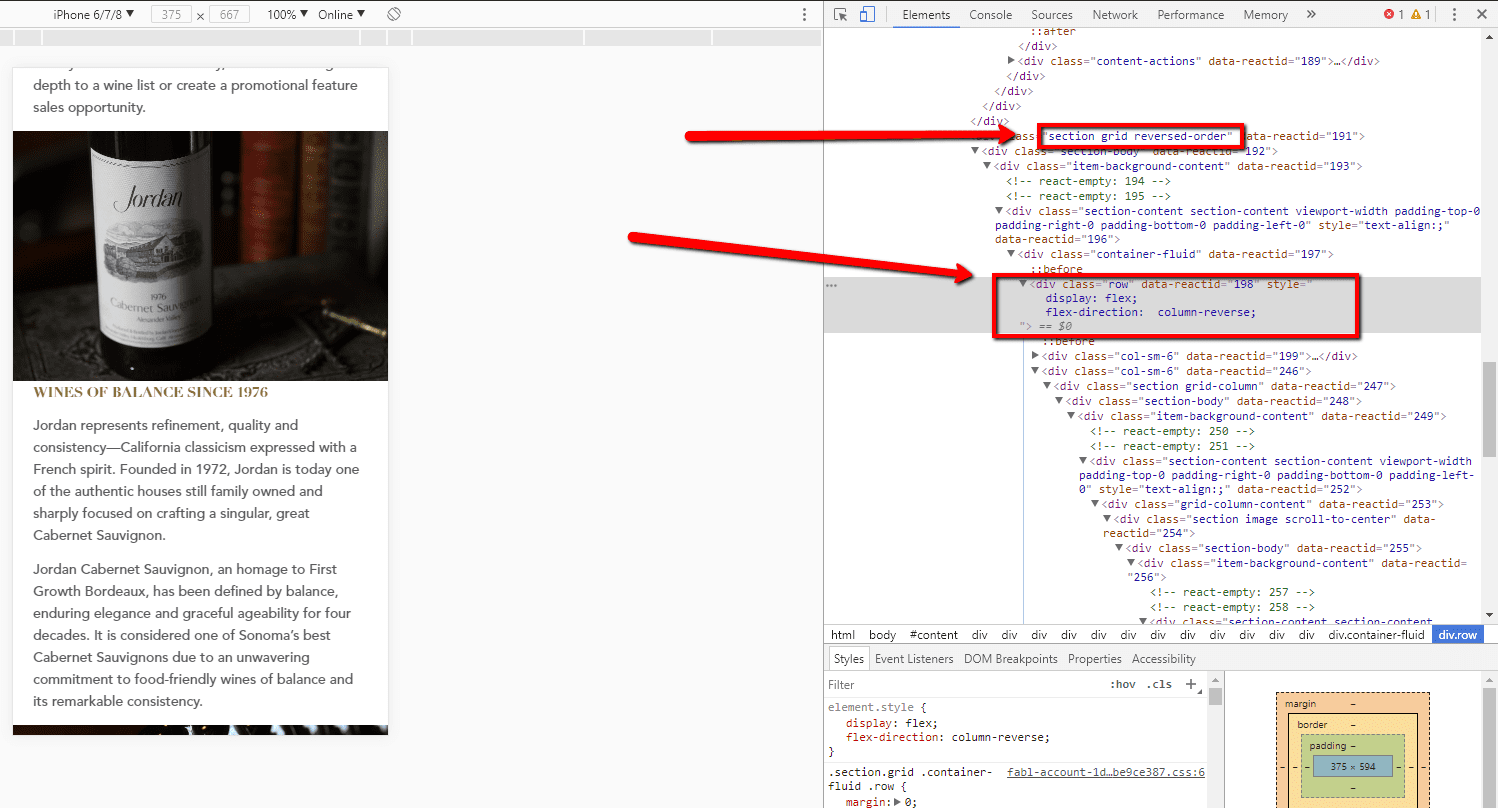
- The class to define styles can be found in Chrome devtools. In our case, ".section.grid.reversed-order .row:first-child"

- Inside media query paste styles for that “row” in Grid where you want to change order of elements. In our case this is first “row”.
So this is reflected in class name we defined earlier: ".section.grid.reversed-order .row:first-child". Style rules are the next:
display: flex;
flex-direction: column-reverse;
- You should see the result.